SWELLテーマはブロックの種類が盛りだくさんで嬉しいんですが、使いたいタイプを呼び出すのにずら〜とスクロールして探すのがストレスでした。
作業効率化するために、よく使う作業をショートカットキーで呼び出す、さらに単語登録との合わせ技を紹介します。
記事作成がかなりラクになったので、備忘録をかねて記録します。
記事作成を時短できる便利ショートカットキー
よく使うショートカットキー
SWELLテーマで記事作成のブロックを選択する時に「よく使うタイプを呼び出す」ショートカットキーの使い方です。
+クリックして段落を追加。
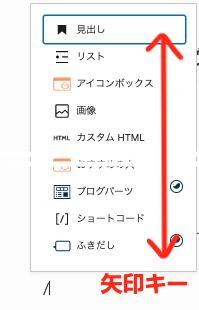
/ (半角スラッシュ)を入力したら、自分がよく使うブロックタイプがずらっと出てきます。
※下記写真参照
私の場合はこれがよく使うブロックタイプ。

矢印キー(上下)で選択できます。
この中に今回の使いたいものあればいいですが、「最近のよく使うタイプのリスト」なので足りません。
他のものを呼び出すために覚えておきたい最低限のショートカットキーをリストアップしました。

あまり多くは覚えられませんのでかなり厳選しました。
見出しショートカットキー
##を入力後、スペース をクリック(見出し2)
###入力後→スペースクリック。(見出し3)



私は#の後にEnterを押すと勘違いして
失敗していました。
ブロックの前後を選択する
ブロック追加したいのに+マークがなかなか出てこなかったり、とらえづらい時にこのショートカットキーを覚えると便利です。
現在の選択ブロックの後や前にブロックを追加したい時に使うショートカットキーです。
command + option 同時押し + T (選択ブロックの前へ追加)、Y(後へ)macの場合
ctrl + Alt 同時押し + T(前ブロックへ)、Y(後ろへ)Windowsの場合
ブロックを複製
ツールバーの3点リーダーからも複製ができますが、ショートカットキーが便利。
command + shift +D (macの場合)
ctrl+ shift + D (Windowsの場合)
ブロックを「Deleteキー」で削除
実はブロックエディターにして一番のストレスがうまくブロックが削除できないこと。
ブロックの中身だけが削除されたり、なかなかひとかたまりのブロック自体を囲む青い枠が出ずストレスでした。
その解決方法はとても簡単!
消したいブロック中にカーソルを置き、escキーを押すことで選択モードになります。
ブロックエディターでは普段は編集モードなので、選択モードに切り替えることでDeleteキーでブロックを削除することが簡単にできます。
こちらはショートカットキーの話とはずれてしまいましたが、なかなか上記のショートカットキーを知っていることで記事執筆の効率化ができそうではないでしょうか。
ですが、めんどくさがりな私はここで終わりません。
記事投稿は日本語で文字入力するので、ショートカットキーを呼び出すためにわざわざ半角英数にしないといけませんよね。
その手間をなくしたい。



半角英数とかな入力の切り替えって
めんどくさいですよね〜
かな入力のままスムーズに流していくためにショートカットキーを単語登録をします。
ショートカットキーを単語登録して時短する
記事投稿時はかなモードのなので、ブロックタイプを呼び出す「/」(半角英数スラッシュ)英数切り替えの手間をなくしダイレクトに呼び出すために単語登録します。
中には英数変換したほうが使いやすい場合もありますが…。
| 入力する単語(かなモード) | 登録 | |
|---|---|---|
| すら | / | よく使うブロック呼び出し |
| がぞ | /image | 画像 |
| かす | /html | カスタムHTML |
| すえる | /swell | SWELL独自機能 |
| いん | /引用 | 引用 |
| ふき | /balloon | 吹き出し |
| きゃ | /cap | キャプション付きBOX |
単語登録なんて余計にめんどくさいならば、以下の方法で入力中に「/」半角英数スラッシュを出す手も。
「・」→「F10」をクリック(入力文字が半角英数に変換される)→Enter
記事作成の時短についてヒントになった参考サイトはこちらです。
個人的にとても気に入っていて何度も訪れています。
おわりに
単語登録するほうが手間なのかも?と、ふと思ったりもしましたが、私の場合は英語の綴りが苦手なので、あらかじめ登録しておくのが効率的でした。
WordPressやcommand、Enterなどよく使うIT用語や色番号、再利用ブロック、ショートコードなどを登録するのも便利。
ショートカットキーも、単語登録もビシバシ使い倒して、記事サクサク作成していきましょう〜。