SWELLテーマをちょこっとカスタマイズして投稿をスムーズにするための初心者用のTipsです。
記事投稿で強調したい時に簡単にワンクリックで文字装飾をしたい。
もともとあるSWELLの機能の「マーカー」も4種類✕4色で指定できて便利なんですが、それとは別に「赤のアンダーライン+太字」をワンクリックで装飾したい。
投稿時にいちいち時間がかかる小さなストレスを少しでも減らしたいと思ったのがきっかけで設定方法を見つけました。
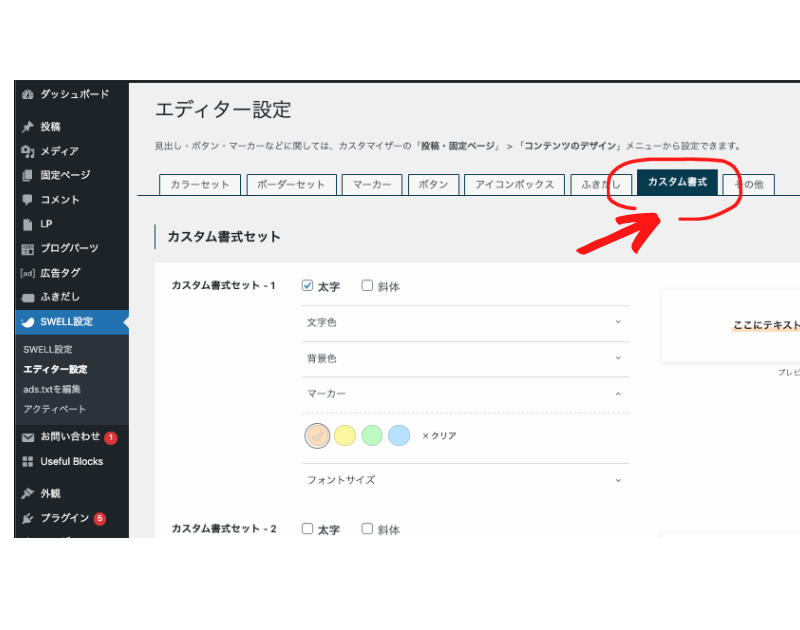
【SWELL】赤のアンダーライン+太字の設定方法
SWELL設定> エディター設定>カスタム書式

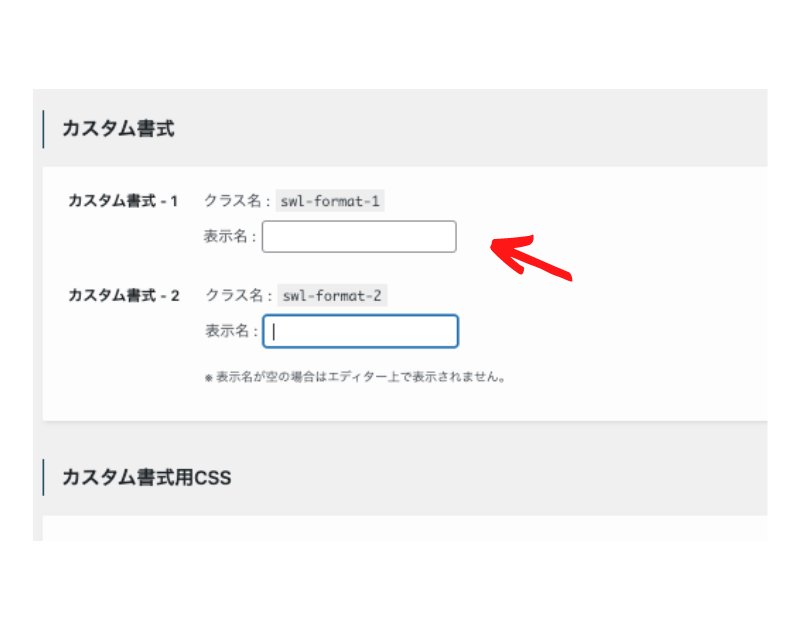
下にスクロールして、カスタム書式へ。
自分の好きな書式をカスタム書式1と2の2つ自由に指定できるようになります。
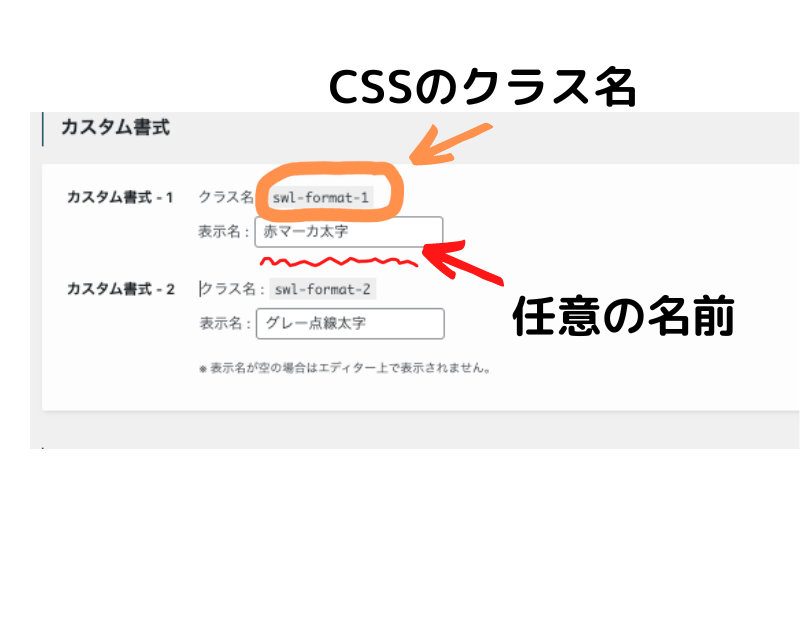
表示名にわかりやすい名前を自由に記入。(日本語でOK)

私は太字と赤のアンダーラインなので「赤マーカー太字」にしました。

次は、カスタム書式CSSの欄を記入。
クラス名はもともと決められている「swl-format-1」
cssの参考例です。↓私はこれで成功しました。
.swl-format-1{
font-weight:bold;
display: inline;
padding: 1px 1px 8px 1px;
background: linear-gradient(transparent 80%,#DB3D36 80%);
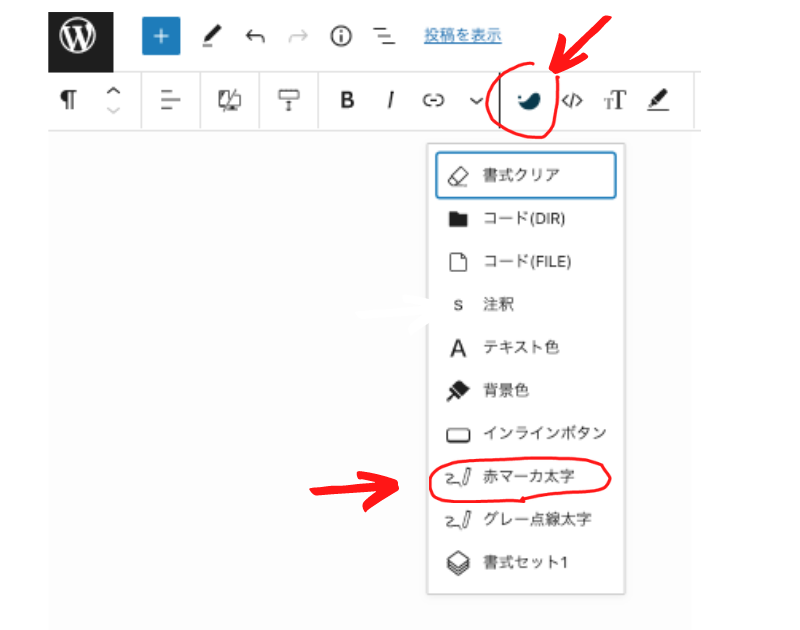
}「赤マーカー太字」を選択するとこうなります。
自分でわかりやすい名前で指定した表示名は、記事作成画時のここ↓に出ます。

もう一つ、カスタム書式2で「太字+グレーの点線」を指定しました。
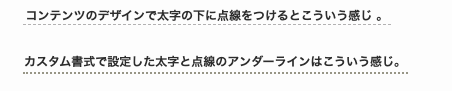
太字でグレーの点線の結果はこうです。
カスタム書式2のCSS例です↓。
.swl-format-2{
font-weight:700;
display: inline;
padding: 2px 2px 6px 2px;
border-bottom: 3px dotted #A2A091;
}border-bottomの色番号(#A2A091)や線幅(3px)、点線を実線(solid)など、自由に変更して好みのカスタマイズにできます。
最後に変更保存を忘れずに。
下記記事を参考にさせていただきました。ありがとうございます。
実は、SWELL機能で「太字の下に点線をつける」という機能があるのですが、私は常に太字に点線をつけたいのでなく、太字だけのものはそのまま太字だけに残したかったので「カスタム書式」で指定しました。
もし、常に太字は点線のアンダーラインを引いていいならもっと簡単にSWELL機能でできます。
【SWELL基本機能】太字の下に点線をつける。
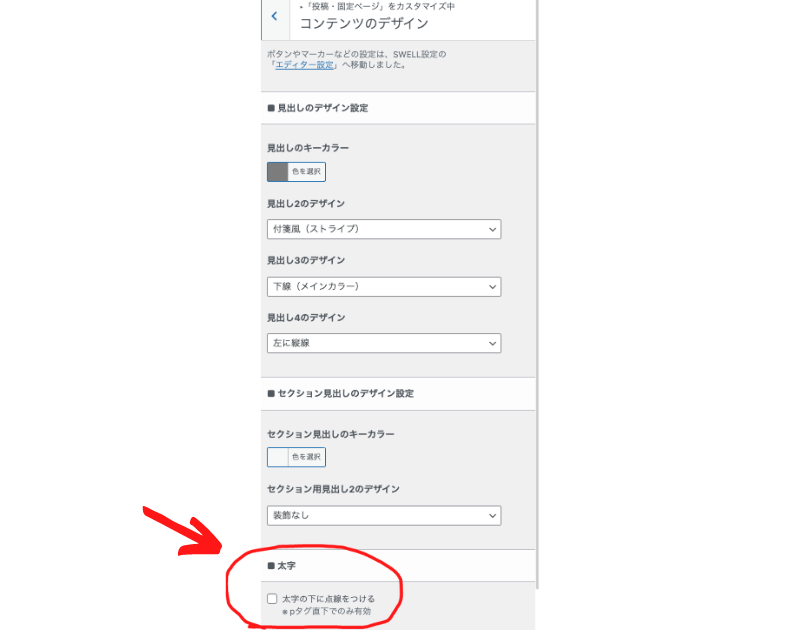
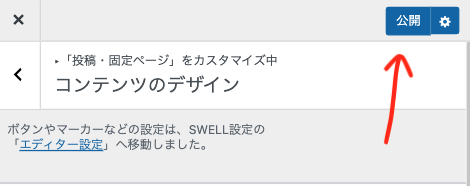
外観 / カスタマイズ/ 投稿・固定ページ/コンテンツのデザイン/ ■太字 / 太字の下に点線をつけるにチェック。

最後に「公開」で決定するのをお忘れなく。(記事の公開ではありません)

SWELL機能だと太字は常に点線がつきます。↓

- 文字と点線の距離が近い
- 点線が細い
- 太字の全てにつく(※pタグ直下のみ)
なかなか微妙ですが、カスタム書式でカスタマイズしたほうが、点線の色指定も変更できるので、後は好みですね〜。
SWELL機能とのマーカー比較
SWELL機能のマーカーのやさしい色合いと、蛍光マーカーのように文字全体にかぶるのでなく少し文字にかかっているのは、文字も読みやすく、いい具合に強調もできて便利で気に入ってました。
SWELL機能のマーカーはこういう感じ
色変更したらこう
黄色だったらこう
4色あるよ
ただ、注意喚起など、赤色でもっと強く強調したい。
SWELL設定> エディター設定>マーカーで赤に色変更。
そうすると下記の様に、黒字と濃い赤が重なって文字が読みにくなってしまいました↓。

そこで、マーカーと文字の距離を開ける方法を探していましたが、それよりもカンタンに指定できるのが今回のカスタム書式の設定でした↓。
文字が読みやすい、ワンクリックだよ〜
こうやって、ちょこっとカスタマイズが手軽にできるのがSWELLらしい親切なところ。
有料テーマになりますが、それだけの価値があると気に入っています。
アップデートもこまめにあり、どんどん進化していってますます楽しみです♪