あちこちに設定箇所があって迷ったのでここに集約しました。
目次
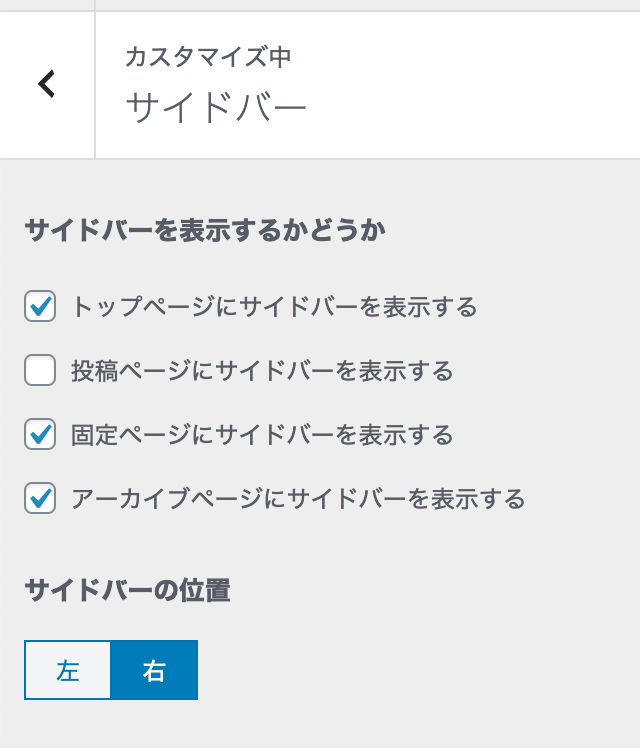
サイドバーをどこに表示するか・左右の設定
外観 > カスタマイズ > サイドバー
引用元:
SWELL公式サイト
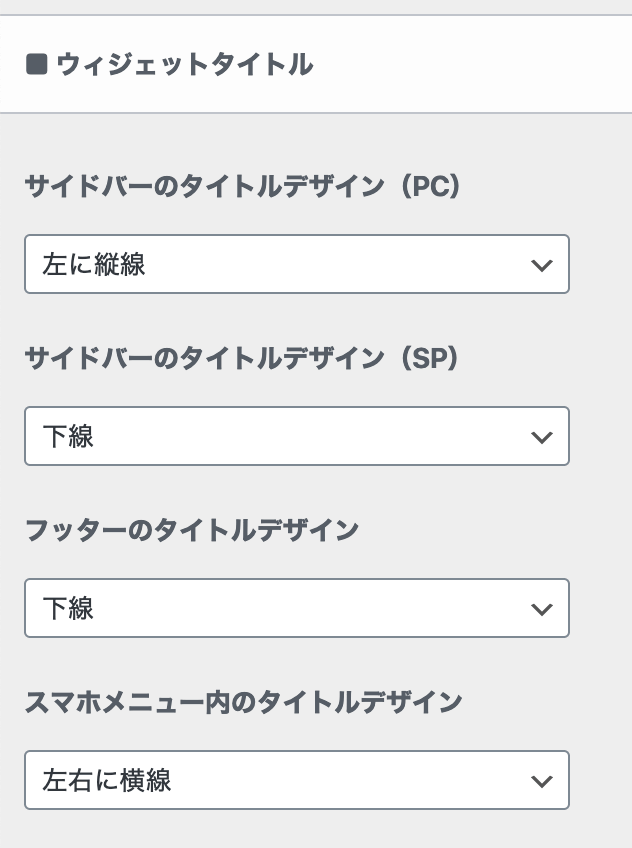
サイドバーのタイトルデザイン設定
外観>カスタマイズ>サイトの全体設定>タイトルデザイン>■ウィジェットのタイトルデザイン
引用元:
SWELL公式サイト
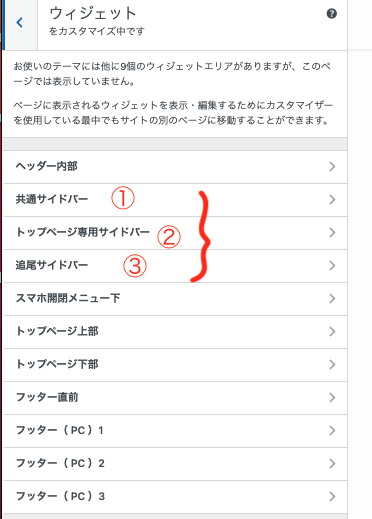
サイドバーを共通で表示するか・追尾などの設定
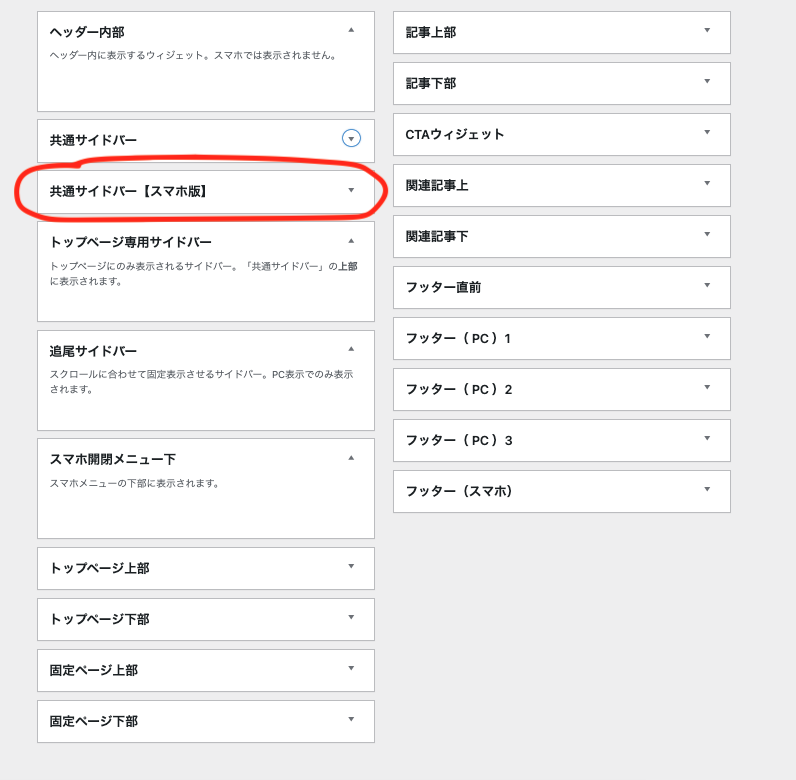
外観>カスタマイズ>ウィジェット

①全ページ共通でサイドバーに表示。
②トップページのみ表示。位置はサイドバーの一番上に表示されます。
プロフィールなどで使用している人が多い。
③スクロールされても固定表示されます。PCのみに表示。
スマホのみで表示したいサイドバーを設定するには
共通サイドバーで設定したものは、スマホで見た場合、すべてメインコンテンツの下に配置されます。
スマホ表示でページ下部が長々となるのを防ぐため、ウィジェットの「共通サイドバー(スマホ版)」があります。
共通サイドバー(スマホ版)にはスマホだけで表示されるサイドバー設定ができます。
ここに中身があると、スマホの時のみサイドバーの内容を入れ替えることができます。
設定場所はこちら。
外観>ウィジェット


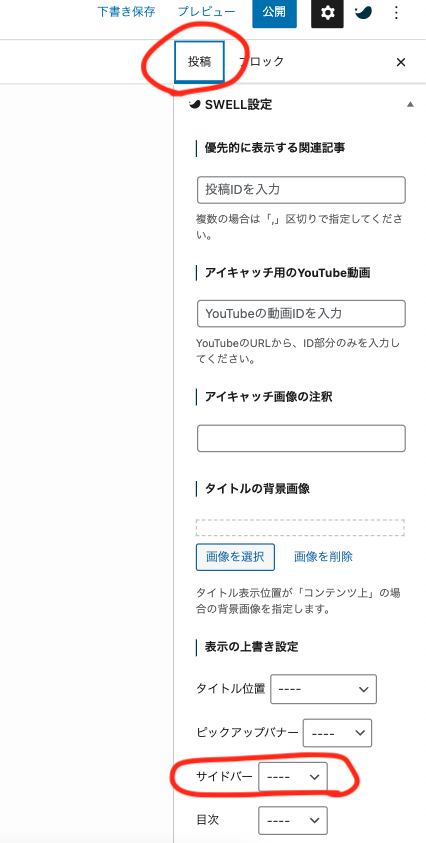
固定・投稿ページごとにサイドバーを表示・非表示したい
「この投稿(固定)ページにはサイドバーを表示したくない。」
というときに、各ページごとにサイドバーの表示・非表示を指定できます。
「投稿」を選択して下へスクロール→「SWELL設定」のサイドバーで表示・非表示を選択。

SWELL


SWELLで使用できるウィジェットエリア一覧 | WordPressテーマ SWELL
このページでは、SWELLで使用できるウィジェットについてご紹介します。 ウィジェットの設定は、管理画面の「外観」>「ウィジェット」から編集できます。 ウィジェット一覧…