ワードプレスなら他のテーマでも共通になりますが、ところどころSWELL独自の設定があるので、ざくっとご説明します。
目次
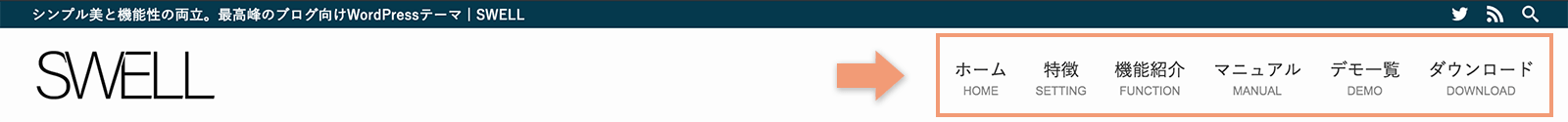
ナビゲーションの設定場所
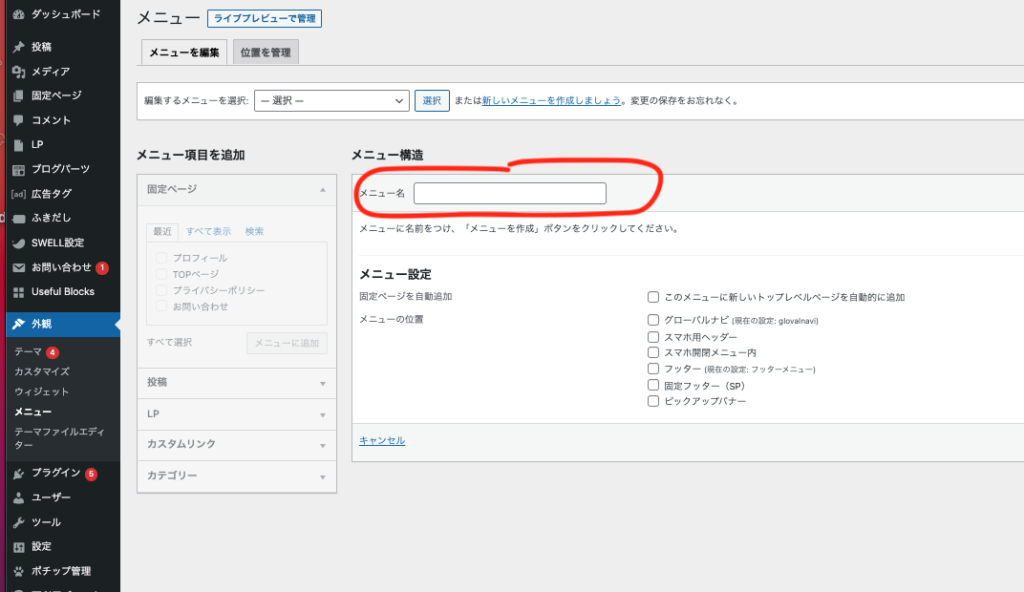
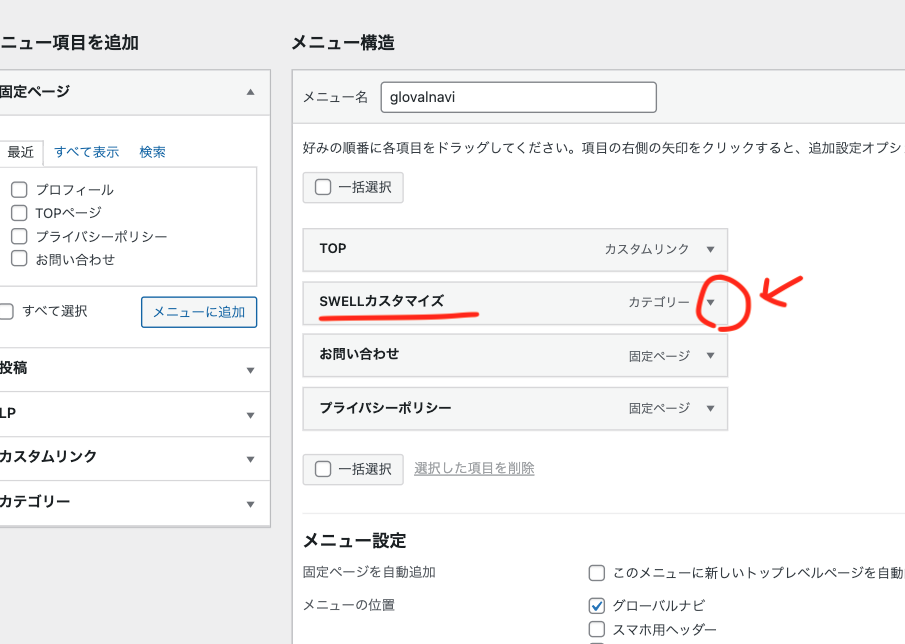
外観>メニュー

- メニュー名を入力してメニューを作成。「グローバルナビ」や「ヘッダーメニュー」などわかりやすい名前で。
- 左横の「メニュー項目を追加」でメニューに追加したい項目を追加していく。リストにあがっていないものがあると思ったら「すべて表示」をクリック。
- 次は右横の「メニュー設定」でメニューの位置を設定する。
どこに表示するかを指定しないと表示されないので必ず指定。(グローバルナビでよい)
ちなみに、カテゴリーを設定する場所は、投稿>カテゴリーです。
各メニューの下に小さいテキストを表示するには
「各メニューに小さくテキストを表示」とはこんな感じです↓。
英語表記してもいいし、興味を持ってクリックしたくなるような超短いキャッチーなテキストでも。
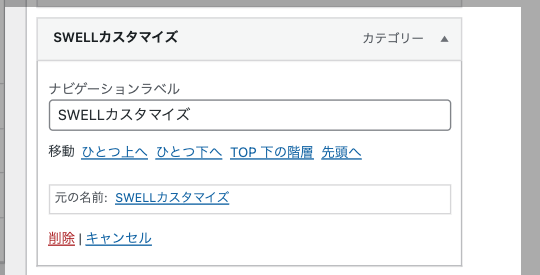
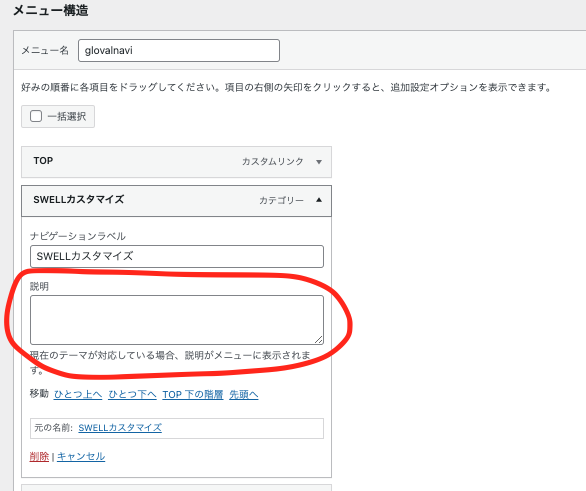
このように各メニューに小さくテキストを表示したい場合は、各メニュー名の横の▼を開いて説明欄に入れたいテキストを入力します。


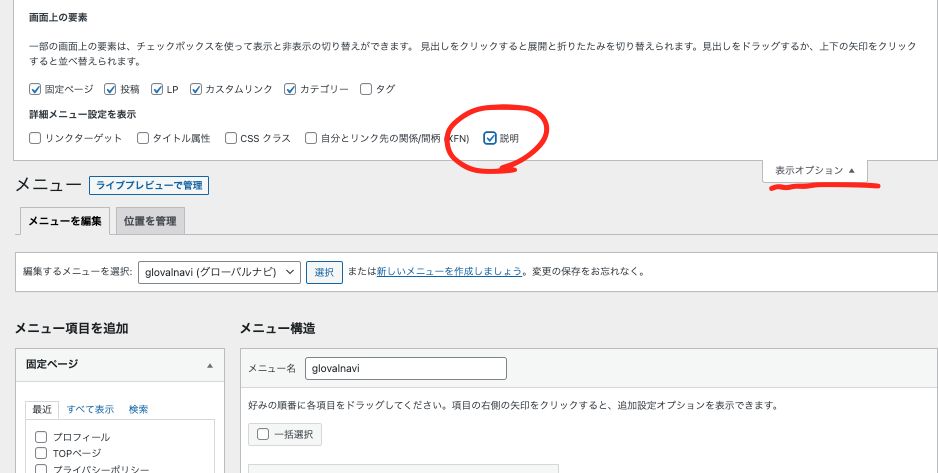
デフォルトでは表示されないようになっているため、まずは説明欄が表示する設定をします。
メニューの編集画面の右上にある「オブション表示」をクリックして開く。
「詳細メニュー設定を表示」の説明にチェックを入れる。

最後に変更を保存のクリックをお忘れなく。

「SWELL公式サイト」グローバルナビ解説ページはここです↓。
SWELL


グローバルナビ(ヘッダーメニュー)の設定方法 | WordPressテーマ SWELL
このページでは、グローバルナビ(ヘッダーメニュー)の基本的な設定方法を解説していきます。 グローバルナビとは、PCで表示した時にヘッダーに表示されるナビゲーション…